页面载入中...
页面载入中...
我喜欢简单容易出效果的东西,不喜欢去记一堆参数什么的。下面我们一起交流下各种简单有效的方法,来制作金属质感立体字效果。
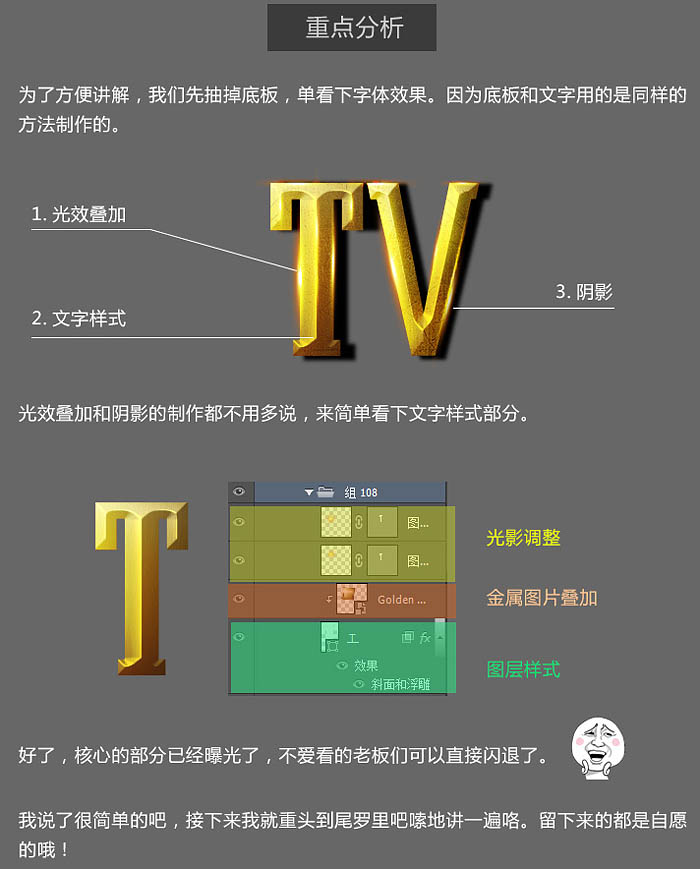
最终效果



重点分析:为了方便讲解,我们先隐藏底板,单看下字体效果。因为底板和文字用的是同样的方法制作的。


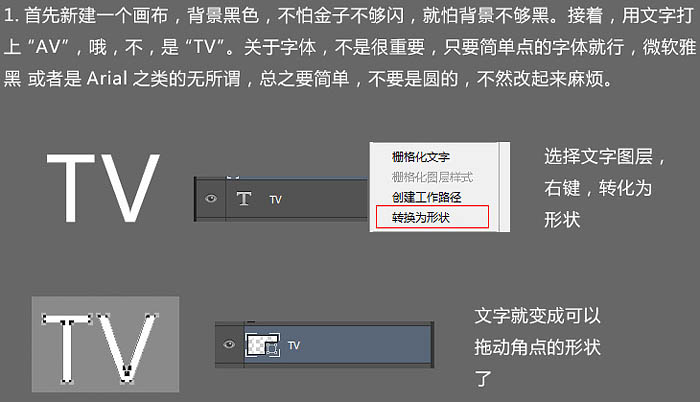
1、首先新建一个画布,背景黑色,接着用文字工具打上文字。关于字体不是很重要,只要简单点的字体就行。

2、使用转换点工具,对形状进行点的添加和拖动,将形状做成厚实的感觉。

3、为了方便调整,将文字分别拆开各自作为一个图层,当然,你也可以一开始就单个字地打。

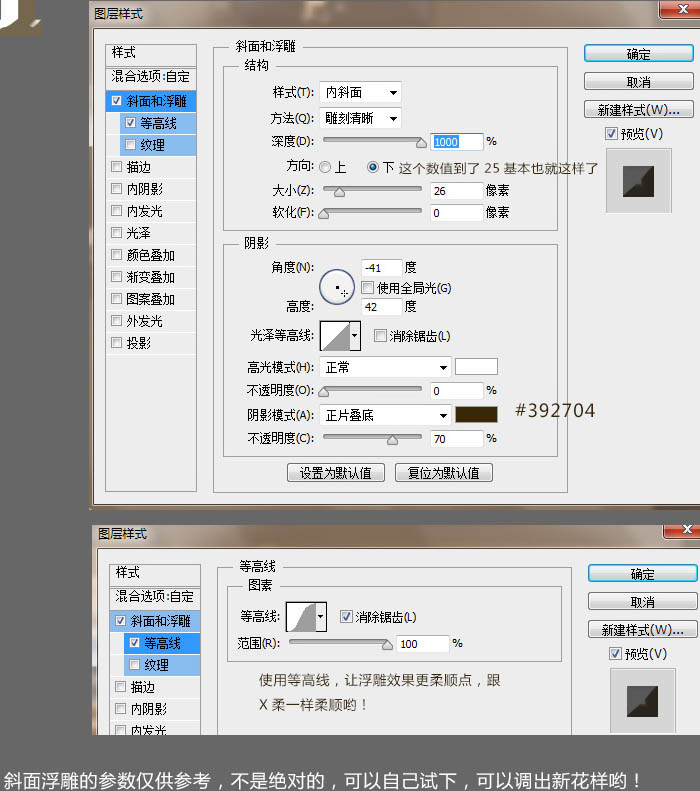
4、接下来,使用图层样式,给形状增加立体感。首选自然是斜面和浮雕。


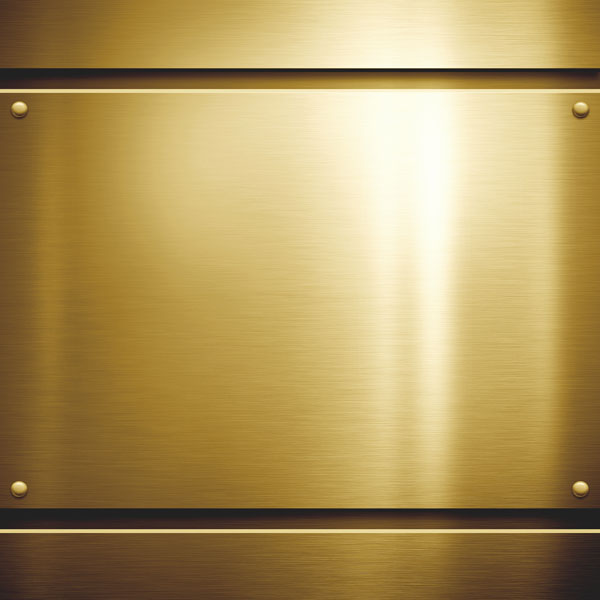
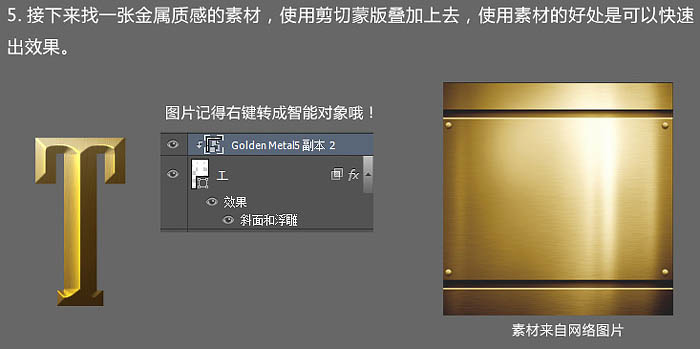
5、接下来找一张金属质感的素材,使用剪切蒙版叠加上去,使用素材的好处是可以快速出效果。

<点小图查看大图>

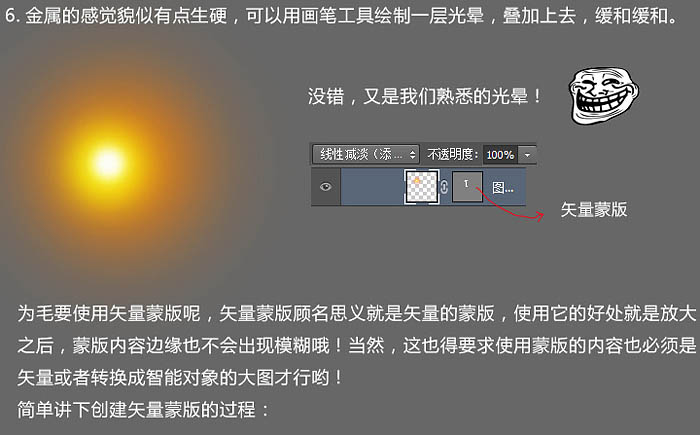
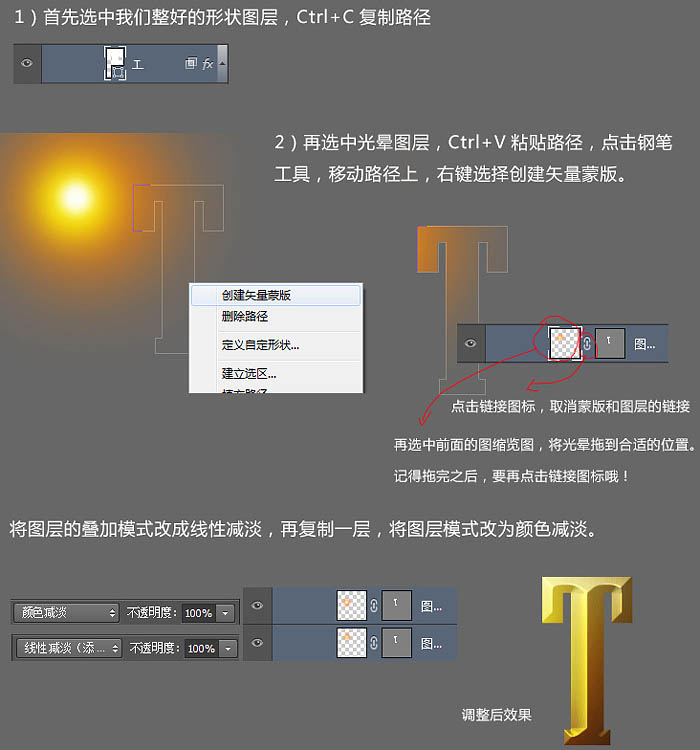
6、金属的感觉貌似有点生硬,可以用画笔工具绘制一层光晕,叠加上去。


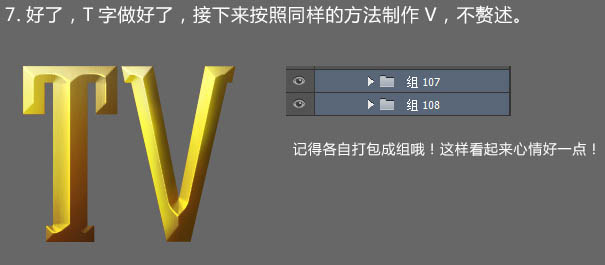
7、接下来同样的方法制作另一个文字。

《Photoshop制作简洁大气的金色质感立体字_PS入门实例教程_UI路上 UI设计 首页 欣赏 网站UI 游戏UI 软》:等您翻牌子呢!